Finally!!! freed!!! myself from structuring the flask app. Working close to five years in the Rails framework got used to its directory structure and the ease of development made me structure the flask app in the same way. Read a lot of articles in finding out the proper structure, I was trying to structure it the same way as Rails.
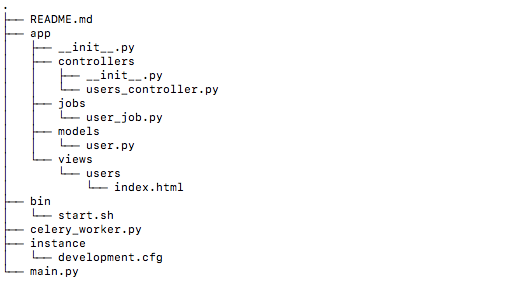
Recent Machine Learning Project, a flask Application, built based on this Article folder structure.
The thing I hate about many articles to structure the application is having either only one controller.py file or only one model .py. Felt absurd in this way of development. It doesn't make sense to club all the resource logic in the same file. Rails as a framework is awesome in this sense. It has separated the workflow so nicely that you just without being aware you will reach out to proper files, be it controllers, models, views, helpers, or any config files. The folder structure is awesome and also extensible.
Saying all the above the structure I found easy and comfortable folder structure to develop, will be the topic of this article.

To understand it better, we should create each file and type it out. I followed it in this way: first wrote main.py. Then each import that you write starts making sense to you. If anyone new to python like me will feel really very good when things that you do start to work. Blueprint makes it's easy to write as many modules that are required to the application. Running the above application is as easy as the flask website says, `export FLASK_APP=main.py` and then `flask run`.
This directory structure is possible with the Application Factories design approach. The application instance is created by calling a function, which is defined in the main.py. Reason for main.py is can start as many application required by passing in the different config file.
The next import file is __init__.py inside the app directory. So this will set the BASEDIR of the application where all the module is accessible inside the application. Here components required in the application are instantiated for further use. Here in contrast with Rails, we will explicitly import the modules that we need. Clearly, every function that will be used inside a file has to be defined, or it throws an error. Whereas in RoR it's magic. Ruby does all the job of importing, its another interesting topic to experience the difference between load and require. So this file will create an instance of the database (of your choice, here in the example it is MongoDB), and celery (for background Jobs)
The next important import is controllers/__init__.py. This we can call it as resources cumulation. Which tells how many resources/blueprints/modules are there in the application something like config/routes in rails, though all URLs are not present in this file. Here we need to explicitly tell blueprint that for template needs to look into this directory. Whereas in rails fixed path is available, another proof for rails which emphasis in all documents as Convention over Configuration.
Models and views part is easy to understand. Jobs is another concept, where are rails called active jobs, tried to integrate the same with Celery for running background jobs. Even this is simple to understand from the code. GitHub Repository: https://github.com/shravanc/flask_api_mvc
Conclusion: Structure is important when developing the application. Over a period of time, it should be easy to expand whatever may be the requirement/change in requirement. I found this structure does help to refactor/develop easily. Maybe out of interest will write generators which simulates the rails generator work. Which makes developer life easy.
Thanks, All the Best!!! Enjoy Coding!!!
